[Firebase Series] Integrate Crashlytics in Flutter Application
A Comprehensive Guide to Configuring and Testing Firebase Crashlytics for Real-time Crash Reporting in Your Flutter Apps

Outline
- Introduction
- Create Firebase Project
- Confiigure Firebase
- Configure Crashlytics in Flutter Application
- Configure in iOS & Android
- Test Crashlytics Report
- Conclusion
Introduction
Firebase Crashlytics is a powerful and efficient crash reporting solution that provides real-time insights into issues that may have occurred within our app, helping you quickly track, analyze, and resolve any crashes or errors for a seamless user experience.
Create Firebase Project
Step 1:
To get started with Firebase Crashlytics, the first step is to create a Firebase project from the Firebase console. If you already have an existing Firebase project, you can easily use it for integrating Crashlytics into your app.
Step 2:
Enter the project name you want. For example, this time use the name fl-series.

Step 4:
Next, choose the account to access Google Analytics. You can select the Default Account for Firebase. Once done, click Create Project. Firebase will then prepare your project shortly. Click Continue when your project is ready.

Configure Firebase
Before we configure firebase into our project, we need to install several applications that support configuring Firebase with a Flutter project.-
- Firebase CLI
The Firebase CLI provides a variety of tools for managing, viewing, and deploying to Firebase projects. - FlutterFire
FlutterFire is a set of Flutter plugins that enable Flutter apps to use Firebase services
Installing Firebase CLI
Step 1: Install Firebase CLI
There are several way to install Firebase CLI, but i personally prefer to install it from npm, to install Firebase CLI using NPM you can type script below in your terminal
npm install -g firebase-toolsStep 2: Login into Google Account
After we install firebase-tools we need to login into our account that has firebase project that we created before. To login into firebsae CLI we can you command below
firebase loginTo ensure that your Firebase project is logged in with the correct account, you can use the following command to display the Firebase project details
firebase projects:listInstalling FlutterFire
Step 1: Install FlutterFire
We can install FlutterFire from our terminal as well like what we did before, we can use command below to install FlutterFire
dart pub global activate flutterfire_cliConfigure Crashlytics In Flutter Application
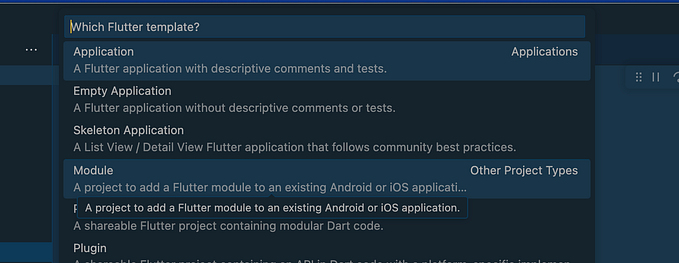
Step 1: Create New Flutter Project
We can use existing project or we can create new empty project by using command below
flutter create flutter_app_crashlyticsStep 2: Configure FlutterFire
Open your terminal, then go to your flutter project directory, after that we can type command
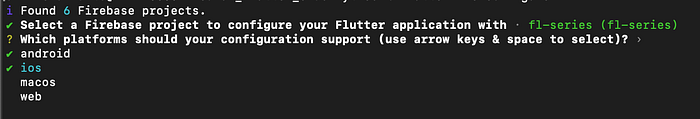
flutterfire configureEnsure to select the correct Firebase Project when prompted to configure your Flutter application, followed by selecting the desired platforms (e.g., android and iOS) for use.

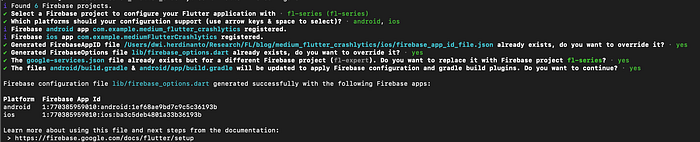
Afterwards, FlutterFire will seamlessly configure Firebase into our Flutter application.

After configuring Firebase, you will find several new files in your Flutter project, namely:
- google-service.json: This file is located in the android/app folder and serves as the configuration file for Android application with Firebase.
- GoogleService-Info.plist: This file is located in the ios/Runner folder and serves as the configuration file for iOS application with Firebase.
- firebase_app_is_file.json: This file is located in the ios folder and serves as the source of Firebase information for iOS application.
- firebase_options.dart: This file is located in the lib folder and serves as a class that defines Firebase in your Flutter project.
Step 3: Add firebase_crashlytics as Dependency
We need to firebase_crashlytics into our flutter application, we can add firebase_crashlytics into pubspec.yaml using command below
flutter pub add firebase_crashlyticsTest Crashlytics Report
Step 1: Create a Home Page to Trigger Crash
To ensure the integration works well we can try to simulate crash inside our application, edit our lib/main.dart file
import 'package:firebase_crashlytics/firebase_crashlytics.dart';
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
FlutterError.onError = FirebaseCrashlytics.instance.recordFlutterFatalError;
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text("Firebase Crashlytics"),
),
body: Center(
child: ElevatedButton(
onPressed: () {
FirebaseCrashlytics.instance.crash();
},
child: const Text("Make Me Crash"),
),
),
),
);
}
}- To initialize Firebase, make sure to use async/await with the following code:
await Firebase.initializeApp(); - You can automatically catch all errors that are thrown within the Flutter framework by overriding
FlutterError.onErrorwithFirebaseCrashlytics.instance.recordFlutterFatalError - To trigger a crash, you can utilize the FirebaseCrashlytics method by using
FirebaseCrashlytics.instance.crash(). This will intentionally cause a crash in your application, which will be reported in the Firebase Crashlytics dashboard for analysis and debugging.
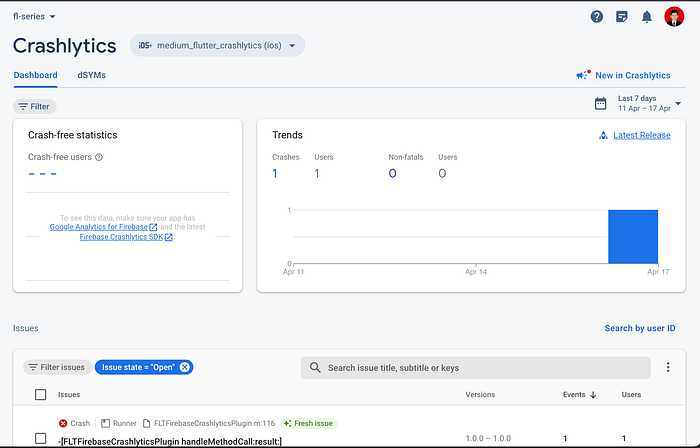
Step 2: Open Crashlytics Dashboard
Once you have launched your application, click on the Make Me Crash button to simulate a crash. This will trigger a crash report that will be recorded in the Firebase Crashlytics dashboard. After waiting for a few minutes, you will be able to see the crash recorded in the Crashlytics dashboard.

Conclusion
In this tutorial, we learned how to integrate Firebase Crashlytics into a Flutter application. We covered the steps to create a Firebase project, configure Firebase in the Flutter app using Firebase CLI and FlutterFire, and how to trigger a crash using the FirebaseCrashlytics method. We also discussed how to view crash reports in the Firebase Crashlytics dashboard for analysis and debugging.
By integrating Firebase Crashlytics into your Flutter app, you can gain real-time insights into any crashes or errors that may occur in your app, allowing you to quickly identify and resolve issues for a smooth user experience. With the ability to track and analyze crashes, Firebase Crashlytics provides valuable information for improving the stability and performance of your app.